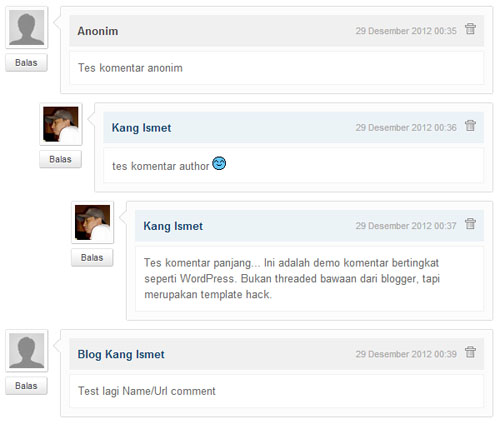
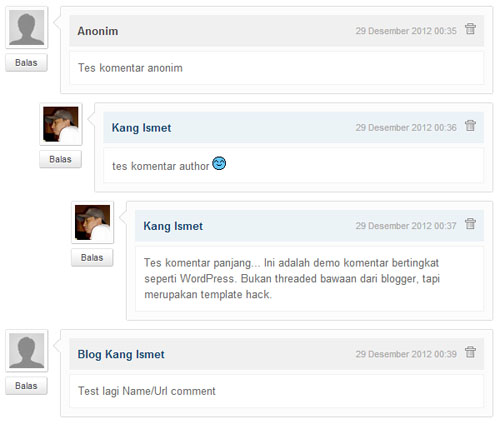
Cara Membuat Tampilan Komentar Bertingkat Menarik dan keren, Yaitu Komentar Bertingkat Seperti Wordpress | Threaded Comment ini memiliki beberapa fitur yang oke, yaitu:

- Tanpa Pop up
- Installasi lebih mudah
- Bisa menampilkan kode, gambar dan file youtube.
- Smiley / Emoticon

1. Masuk ke Blogger
2. Klik Template --> Edit HTML, centang Expand Template Widget
3. Ganti semua kode
<b:include data='post' name='threaded_comments'/> dengan :<b:include data='post' name='comments'/>
Apabila tidak ditemukan, lanjut aja ke langkah berikutnya.
4. Ganti semua kode antara
<b:includable id='comments' var='post'> sampai </b:includable>, gambarannya seperti ini :<b:includable id='comments' var='post'> KODE PANJANG YANG HARUS DIGANTI </b:includable>
Ganti dengan kode berikut :
<style type='text/css'>
#comments {}
#comments h3 {margin-bottom:15px;font-size:18px;}
.comment_avatar_wrap{
width:42px;
height:42px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
background:#fcfcfc;
padding:4px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
text-align:center;
margin-bottom:20px;
}
#comments .avatar-image-container {
float: left;
margin: 0 10px 0 0;
width: 42px;
height: 42px;
max-width:42px;
max-height:42px;
padding: 0;
margin-bottom:10px;
}
#comments .avatar-image-container img {
width: 42px;
height: 42px;
max-width: 42px;
max-height: 42px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh57DkFNGI_lQQ8l28yTB0pSeH6OqYr_Dh7kV40TmH4rlhHdce7EulCUOUJKFJUbpJd2gLpBcmDitFoMZ1HzxggzFB38JN483s5RCJ503_bAq8gmiCKl8QTJTOIOHpApKWuix8aGSDugt-P/s1600/anon.jpg) no-repeat;
}
.comment_name a {
font-weight: bold;
padding: 5px 0 0 0;
font-size: 13px;
text-decoration: none;
}
.comment_admin .comment_name {
font-weight: bold;
padding: 10px;
font-size: 13px;
text-decoration: none;
background:#ECF3F7;
}
.comment_admin .comment_date {
font-weight: normal;
font-size:11px;
}
.comment_name {
background:#f0f0f0;
padding:10px;
font-size:13px;
font-weight:bold;
}
.comment_service{
margin-top:5px
}
.comment_date {
color: #a9a9a9;
float:right;
font-size:11px;
font-weight:normal;
margin-top:2px;
}
.comment_body{
margin-top:-72px;
margin-left:66px;
background:#fcfcfc;
border:1px solid #ddd;
padding:10px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.comment_body p {
line-height: 1.5em;
margin: 5px 0 0 0;
color: #666;
border:1px solid #f1f1f1;
font-size: 13px;
word-wrap:break-word;
background:#fff;
padding:10px;
}
.comment_inner {
padding-bottom: 5px;
margin: 5px 0 5px 0;
}
.comment_child .comment_wrap {padding-left: 7%;}
.comment_reply {
display: inline-block;
margin-left:-5px;
padding: 1px 11px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
}
.comment_reply:hover {
text-decoration: none !important;;
background: #ccc;
background: -webkit-gradient(linear,left top,left bottom,color-stop(.2, #eeeeee),color-stop(1, #cccccc));;
background: -moz-linear-gradient(center top,#eeeeee 20%,#cccccc 100%);
}
.unneeded-paging-control {display: none;}
.comment-form {max-width: 100%;!important;}
#comment-editor {width:101%!important}
.comment_form a {
text-decoration: none;
text-transform: uppercase;
font-weight: bold;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-size: 15px;
}
.comment_form a:hover {text-decoration: underline;}
.comment-form p {
background: white;
padding: 7px 10px 7px 10px;
margin: 5px 0 5px 0;
border: 1px solid #C3D7E2;
color: #888;
font-size: 13px;
line-height: 20px;
width:94%;
}
.comment_reply_form {
padding: 0 0 0 70px;
}
.comment_reply_form .comment-form {width: 99%;}
.comment_emo_list .item {
float: left;
text-align: center;
margin: 10px 10px 0 0;
height: 40px;
width:41px;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {max-width:100%!important;}
.deleted-comment {
padding: 10px 10px 10px 10px;
display: block;
color: #CCC;
}
.comment_arrow {
display: block;
width: 9px;
height: 18px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyw0PVHgzlB8Czo89j1teptRJqhJzC7CGCHQfl04CmL9uNOQJG1gcUmwijpv6qH9Da9JrhJ_gM7TOt1dzBLFIGfKIG6LEH6TiQzOX0KoBBEuKRkE-Kx7pdI67Kfp_yMr4OwTMQJF-4LKI/s1600/comment-arrow.gif) no-repeat;
position: absolute;
margin-left: -19px;
}
.comment_header{width:50px}
#respond {
overflow: hidden;
padding-left: 10px;
clear: both;
}
.comment-delete img{float:right;margin-left:10px;}
</style>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<h3>
<b:if cond='data:post.numComments == 1'>1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='comment_wrap' expr:auclass='data:comment.adminClass' expr:id='data:comment.anchorName' level='0'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='comment_header'>
<div class='comment_avatar_wrap'>
<div class='comment_avatar'>
<data:comment.authorAvatarImage/>
</div>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)'>Balas</a>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<span class='comment_arrow'/>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<span class='comment_service'>
<b:include data='comment' name='commentDeleteIcon'/>
<span class='comment_date'><abbr class='published' expr:title='data:post.timestampISO8601'> <data:comment.timestamp/></abbr></span>
</span></div>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<div class='clear'/>
</b:if>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<a expr:name='"r_"+data:comment.anchorName'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<h3 id='comment-post-message'><data:postCommentMsg/></h3>
<div class='comment_emo_list'/>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 6;//Kedalaman tingkat threaded comment
Display_Emo = true;//Tampilkan emoticon? ketik "false" untuk menyembunyikan
Replace_Youtube_Link = true;//Embed video YouTube, ketik "false" untuk mendisable
Replace_Image_Link = true;//Auto replace link image, ketik "false" untuk mendisable.
Replace_Force_Tag = true;//Auto replace virtual tag contoh: [pre] menjadi <pre>, dan [/pre] menjadi </pre>, apabila salah menulis, tidak akan berfungsi
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),hanya berfungsi apabila Replace_Image_Link=true
//Pengaturan Emoticon
Emo_List = [
':)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMMWmysn6DY17jGblPR6nUePObYlMK0wpWgKjxl5N6Zqez-wXqRSD6YtR58V8EBnq9xiZPEm5ifO3hEQ5V2kZFw7Cl4FMlmJ5k0dz-y15wKyonR6jawwtNwHhgb8MDV33CUELYFlNKwww/s1600/smile1.gif',
':(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPtNZq6CBKekQCeA4LR1B96-IVtzsk3SWHjEw7-ZionY83CgHzOSXAQlVcPkiagAee-Zahgb1_vY0XShVHbNcetY9jo8JuQS6mQZHamEHpkSus8v8RRzQI54W6HDbFfx8CFl1-wurf7p8/s1600/sad.gif',
'=(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtRfWEbd6UE81QFvKfSJujCwp9akl8r0XRNwQqM30_L6BwcPNgh6X6RQRethtgAG5zY7jQK_n6VEeS2BUTETC2_3xQPe9arD-bSKiXmmiwlP6-pnEvk8G4lsxXGeRvrTrPETOozGP5aP0/s1600/sadanimated.gif',
'^_^' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmsw7beihWmtAzZKjuks8fB-2m-ooUPrdfmwWEQDdIATmylvsmh1cbL6faDzUWLqnUTX8XgFj5rryc8QGC6NGbXl9qUBp-SDd-l2wEtn03RqNNcuMVzJvYBMyxKZR8n7JypKkaj2OdbyQ/s1600/smile.gif',
':D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglw4pf82pSQEIIpmlg75lyBYQGS5TV9d-kNkz3atg8VqWL4WK462vgIKPib2SvTBTxglTjTRw2lseFUviC9AZ85Etf-x4sOaP836sf9fXf7uUCAVdEwhaRlc8-kjQf5sPSU4Fv_KBd45Q/s1600/icon_smile.gif',
'=D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYGlkNCackWWxo3YnE41sB7AwtS0trHPsie1AHu1UuO75iO3ZB3zPmX8mXiKkpOzo5BujhL5O1Z2oHoFej52IyBTlo8pcDZyn67fWOjX3k6zs-tSPh5uLUz9BMFV4JHPvdxmQ6cHvYCl8/s1600/hihi.gif',
'|o|' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiTwN37NHRvvqH2lT1GLaBpB6yggKslz8zBvpRYGx8kENCBFJBAoNtpxCJbYSNjpPCI6ewamsrJxi2CzD0HXyeRRymsishU8CSgk05Ke9WuPg8F2dbOl_zSca97cudATn-iFqXwtLsnh8/s1600/applause.gif',
'@@,' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjT45GrAKKwjsA1QspQGe6tVdnp1kHKK8ICu-ad_YLoS_kUyZVPViHCQCKWsbJCqDaiKBFMOVP4qQC_kEjyj8S85_peoWnEX1bkBdc91aCdNMpd563UyBq0mNZt-vx6zv5ACulqqTkbiJA/s1600/rolleyes.gif',
';)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI3dCv1jUiNGhSmnm0CA0w1SfSG7oI_uh7KWl-8cMs3JzcwJu25WWq60nD-wPjemhIfKH873tA5_UUe9wqSMbNsxLWyUvhBPQeUflTH6EKhc_9a4FOBUtvzXc_YHZdLJvXBcLabKiuleE/s1600/wink.gif',
':-bd' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD8KeSiQqBx3sIZuuB_yTUYwsR67wvWCl-hdF7ueUq2_Q3XoVsgKoNXjyJZYMFnVY0a3W-AdkJrbQtbVXLyaWglVCTi0N4BQsUImbEWwdZ3x3rj47WL5NcUbbNd9FHrgsg4E9BjcKWhus/s1600/thumb.gif',
':-d' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinmjKZ3StOZlMa8Md0ipSMbjgMg8tSiOZIV3W35mjjMGJwbTfaJu8TJ3_c34s8qjVEHCLTz64QuryD5Z3aljQDcVM6Nng_JGchHj_Ccf2keUv1CM5lbjMQPWx6rQBcnEXwuKA-jrD8kRA/s1600/thumbsup.gif',
':p' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTOG6dyPK0A7yix5RcFXgmhtg3hqP_CLRI8lx0k713IXaI02Ic8jC1Tr4gMwRTgBoTgUmTaLaN3ON4RS-RP8j6Q-9QVIWxby06-LX_FM1sKoB9oBbtBqcTvxvpuKj8K9g6RLezGugZ29E/s1600/wee.gif',
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 o=\'.1c\';3 1b=$(\'#O-19\').G(\'A\');u 1l(F){3 1j=\' \\n\\r\\t\\f\\1D\\1G\\1F\\1E\\2l\\2k\\2i\\2f\\2c\\26\\25\\23\\1Y\\1S\\1N\\1L\\1H\\2v\\1M\\2p\\24\\22\\1R\';E(3 i=0;i<F.5;i++){9(1j.d(F.1Q(i))!=-1){F=F.b(0,i);11}}z F}$(\'#1P .1i p\').j(u(y,7){9(1J){3 l=\'1v://13.V.W/1y?v=\';3 8=7.d(l);D(8!=-1){1d=7.b(8);J=1l(1d);3 X=J.d(\'&\');3 N=\'\';9(X==-1){N=J.b(l.5)}Y{N=J.b(l.5,X)}3 1r=\'<1u B="1T" A="1v://13.V.W/1U/\'+N+\'?1V=1" 1W="0" 2w></1u>\';7=7.b(0,8)+1r+7.b(8+J.5);8=7.d(l);9(8==-1){l=\'1Z://13.V.W/1y?v=\';8=7.d(l)}}}9(21){3 Z=\'\';3 s=7;E(3 i=0;i<1w.5;i++){3 l=\'.\'+1w[i];3 m=s.C();3 8=m.d(l);D(8!=-1){k=s.b(0,8+l.5);m=k.C();3 q=\'2h://\';3 w=m.d(q);3 I=\'\';D(w!=-1){I=q.M();k=k.b(w+q.5);m=k.C();w=m.d(q)}q=\'2n://\';m=k.C();w=m.d(q);D(w!=-1){I=q.M();k=k.b(w+q.5);m=k.C();w=m.d(q)}9(I==\'\'||k.5<6){11}k=I+k;Z+=s.b(0,8+l.5-k.5)+\'<10 A="\'+k+\'" B="2r"/>\';s=s.b(8+l.5);m=s.C();8=m.d(l)}}7=Z+s}9(1A){3 5=x.5;9(5%2==1){5--}E(3 i=0;i<5;i+=2){3 S=\'<10 A="\'+x[i+1]+\'" B="1B"/>\';8=7.d(x[i]);D(8!=-1){7=7.b(0,8)+S+7.b(8+x[i].5);8=7.d(x[i])}}}9(1I){3 5=R.5;9(5%2==1){5--}E(3 i=0;i<5;i+=2){D(1){3 s=7.M();8=s.d(R[i]);9(8!=-1){7=7.b(0,8)+R[i+1]+7.b(8+R[i].5)}Y{11}}}}z 7});$(\'.1K\').j(u(y,7){9(1A){3 5=x.5;9(5%2==1){5--}3 12=\'\';E(3 i=0;i<5;i+=2){3 1e=\'<1f>\'+x[i]+\'</1f>\';3 S=\'<10 A="\'+x[i+1]+\'" B="1B"/>\';12+=\'<Q B="1O">\'+S+1e+\'</Q>\'}z 12}});$(\'.1g .1i p\').j(u(i,h){T=h.M();y=T.d(\'@<a U="#c\');9(y!=-1){14=T.d(\'</a>\',y);9(14!=-1){h=h.b(0,y)+h.b(14+4)}}z h});u 1k(g){r=g.d(\'c\');9(r!=-1)g=g.b(r+1);z g}u 1m(g){g=\'&1X=\'+g+\'#%1n\';1o=1b.20(/#%1n/,g);z 1o}u 1p(){j=$(o).j();$(o).j(\'\');o=\'.1c\';$(o).j(j);$(\'#O-19\').G(\'A\',1b)}u 1q(e){g=$(e).G(\'15\');g=1k(g);j=$(o).j();9(o==\'.1c\'){1s=\'<a U="#1t" 27="1p()">\'+28.29+\'</a><a 2a="1t"/>\';$(o).j(1s)}Y{$(o).j(\'\')}o=\'#2b\'+g;$(o).j(j);$(\'#O-19\').G(\'A\',1m(g))}16=2d.2e.U;17=\'#O-2g\';18=16.d(17);9(18!=-1){1x=16.b(18+17.5);1q(\'#2j\'+1x)}E(3 i=0;i<P.5;i++){9(\'1z\'2m P[i]){3 g=P[i].1z;3 1a=2o($(\'#c\'+g+\':L\').G(\'1C\'));$(\'#c\'+g+\' .2q:L\').j(u(y,7){3 H=P[i].15;9(1a>=2s.2t){$(\'#c\'+H+\':L .2u\').1h()}3 K=$(\'#c\'+H+\':L\').j();K=\'<Q B="1g" 15="c\'+H+\'" 1C="\'+(1a+1)+\'">\'+K+\'</Q>\';$(\'#c\'+H).1h();z(7+K)})}}',62,157,'|||var||length||oldhtml|check_index|if||substring||indexOf|||par_id|||html|img_src|search_key|upper_html||Cur_Cform_Hdr||http_search||temp_html||function||find_http|Emo_List|index|return|src|class|toUpperCase|while|for|str|attr|child_id|save_http|yt_link|child_html|first|toLowerCase|yt_code|comment|Items|div|Force_Tag|img_html|temp|href|youtube|com|yt_code_index|else|save_html|img|break|newhtml|www|index_tail|id|cur_url|search_formid|search_index|editor|par_level|Cur_Cform_Url|comment_form|ht|img_code|span|comment_wrap|remove|comment_body|whitespace|Valid_Par_Id|trim|Cform_Ins_ParID|7B|n_cform_url|Reset_Comment_Form|Display_Reply_Form|yt_video|reset_html|origin_cform|iframe|http|Replace_Image_Ext|ret_id|watch|parentId|Display_Emo|comment_emo|level|x5b|x7d|x7c|x5d|u2008|Replace_Force_Tag|Replace_Youtube_Link|comment_emo_list|u2007|u200a|u2006|item|comment_block|charAt|u3000|u2005|comment_youtube|embed|autohide|frameborder|parentID|u2004|https|replace|Replace_Image_Link|u2029|u2003|u2028|u2002|u2001|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|xa0|form_|HTTP|x0b|rc|x3e|x3c|in|HTTPS|parseInt|u200b|comment_child|comment_img|Config|maxThreadDepth|comment_reply|u2009|allowfullscreen'.split('|'),0,{}))
//]]>
</script>
5. Simpan Template.
Untu mengganti warna pada blok komentar Admin, terdapat pada CSS
.comment_admin .comment_name ganti background:#ECF3F7 sesuai background yang sobat suka. Pesan Komentar
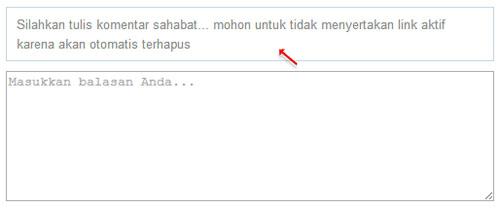
Untuk menambahkan pesan di atas form komentar, seperti yang terlihat di bawah ini :

1. Klik Template » Setelan » Pos dan komentar, klik "Tambah" pada Pesan Formulir Komentar

3. Klik Simpan (pojok kanan atas)
Apabila ingin merubah tampilan seperti warna garis, background, warna teks dll, temukan dan edit kode ini :
.comment-form p {
background: white;
padding: 7px 10px 7px 10px;
margin: 5px 0 5px 0;
border: 1px solid #C3D7E2;
color: #888;
font-size: 13px;
line-height: 20px;
width:94%;
}
Semoga Bermanfaat, Terima kasih.
Source: Kang ismed





21 Responses
kerennn gan komentarnya mantapppp
makasih banget gan buat infonyaaa 0-0p
nemunya nggak sengaja,..hehe
sama sama..
pasti dong..
slmat sore sbt trmksh bnyk,ni mas infonya sngt membantu bngt D:
ok thnks sob infonya,,,
mampir kesini ya : http://dangeltoblog.blogspot.com
wah si abang nih..
terima kasih bang udah mampir kemari..
keren gan ;-) jadinya tapi ga ngerti cara masangnya postingan agan masih ga bisa saya pahamin
bagian mana bang yang masih bingung ..
bagus ya gan seperti di wordpress
komen back gan,,,,blog ane pake wordpress nih,,, hehe
Oke gan
Praktek dlu
hehehe
thanks bang..
silahkan..
Oke bisa jadi bahan untuk merubah tampilan template. Terimakasih. ;-)
keren baget gan ....
harus di coba nih ,,,
http://lukmananakgrajagan.blogspot.com
Ok gan thanks infonya ;-)
sama2 ,,
oke ..
sama sama, semoga bermanfaat ..
JUAL ANEKA PRODUK PASUTRI BERKUALITAS INTERNASIONAL
vakum pembesar penis alami
celana pembesar penis permanen
obat pembesar penis permanen neosize xl asli
alat bantu sex pria vagina getar center
alat bantu sex wanita penis getar jumbo
kondom getar silikon
kondom silikon manual bergerigi
vakum pembesar payudara wanita
obat pembesar payudara
obat kuat pria
alat bantu sex onani
Tak lengkap rasanya bila sobat mampir kemari tanpa meninggalkan Komentar terkait Artikel di atas, (No Spam). Dengan begitu saya akan mampir & comment balik untuk anda seorang Blogger. - Salam